Technische Voraussetzungen
Natürlich muss dein Computer über allerlei Systemkomponenten verfügen, damit WordPress installiert werden kann, allerdings ist das bei fast allen neueren Computern der Fall. Ihr braucht auf jeden Fall einen Linux-Server mit Apache, PHP, MySQL usw.
Zusätzlich braucht Ihr einen FTP-Client, wie z.B. FileZilla, damit Ihr an den Dateien Einstellungen vornehmen könnt. Die genauen Details könnt Ihr natürlich bei WordPress selbst nachlesen.
Download
Wollt Ihr Eure WP-Installation auf Englisch haben, dann solltet Ihr sie am besten direkt von www.wordpress.org downloaden. Für eine deutsche WP-Installation könnt Ihr die Dateien auch von der deutschen WordPress-Seite runterladen. Für andere Sprachausgaben müsst Ihr die entsprechenden Sprachdateien auf jeden Fall zusätzlich runterladen.
Nach dem Download müsst Ihr Euch über FileZilla mit dem Server verbinden. Sollte sich auf dem Server schon eine Datei index.html befinden, sollte sie sofort gelöscht werden! Dann werden alle WP-Dateien auf den Server in das Verzeichnis .htdocs oder .html hochgeladen.
Konfiguration
Nun braucht Ihr einen Editor wie z.B. NotePad++, mit dem Ihr die Datei wp-config-sample.php öffnet. In dieser Datei müsst Ihr anschließend einige Platzhalter-Namen ersetzen:
Ihr braucht einen Namen für die Datenbank, ein Benutzername muss angegeben und ein sicheres Passwort angelegt werden. Etwas weiter unten in der Datei kommen die WP-Sicherheitsschlüssel, die Ihr Euch aber nicht merken müsst. Folgt einfach den Hinweisen in der Datei und generiert Euch neue Sicherheitsschlüssel, mit denen Ihr die alten einfach ersetzt.
Speichert alles ab und schließt den Editor. Wechselt ins lokale Verzeichnis und benennt die Datei wp-config-sample.php um in wp-config.php. Nun könnt Ihr die Datei auf den Server hochladen.
Installation
Die eigentliche Installation ist nur noch eine Kleinigkeit. Öffnet einen Browser und gebt Eure URL ein (einschließlich eventueller Unterverzeichnisse) mit der Angabe /wp-admin/install.php. Es öffnet sich dann ein Fenster, in dem Ihr den Blogtitel oder Namen der Webseite angeben könnt (kann man später auch noch ändern). Den Benutzernamen solltet Ihr aus Sicherheitsgründen ändern und ein sicheres Passwort anlegen. Auch Eure E-Mail-Adresse ist wichtig: Melden sich neue User an oder werden Beiträge kommentiert, werden auch diese Vorgänge an die E-Mail-Adresse gesendet.
Nun kann WordPress installiert werden.
Hoster mit vorinstallierten Anwendungen
Abhängig vom jeweiligen Hoster gibt es manchmal die Möglichkeit – wie in meinem Fall – dass bestimmte Anwendungen schon vorinstalliert sind, so: Einige bekannte CMS wie TYPO3, Joomla oder eben auch WordPress waren schon vorinstalliert und können bei Bedarf ganz schnell und einfach aktiviert werden. Innerhalb weniger Schritte waren eine Datenbank angelegt, Verzeichnisse erstellt, etc.
Daher solltet Ihr Euch vorher (!) genau bei dem Hoster Eures Vertrauens informieren.
Themes
Das hatte ich mir doch etwas leichter vorgestellt. Obwohl ich recht genau wusste, wie alles aussehen sollte, dauerte schon die Auswahl des Themes länger als erwartet. Kein Wunder – mittlerweile gibt es fast 2.800 zur Auswahl! Dank der Filter und Tags kann man zwar schon viele näher eingrenzen, allerdings sollte man sich vorher einige Gedanken machen:
- Unumgänglich ist die Frage: Responsive oder nicht?
- Gibt es einen Blog?
- Soll ein Shop integriert werden?
- Sollen Social-Media-Interaktionen ermöglicht werden?
- Werden große Bildergalerien gebraucht?
…um nur ein paar zu nennen. Nachdem ich ein adäquates Theme gefunden hatte, war die Installation wirklich ein Klacks!
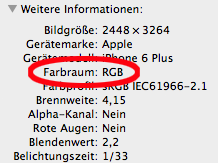
 Bei Bildern und Fotos geht es ganz einfach über das Kontextmenü (Rechtsklick) der Maus: Unter „Informationen“ ist vermerkt, in welchem Format die Farbinformationen vorliegen.
Bei Bildern und Fotos geht es ganz einfach über das Kontextmenü (Rechtsklick) der Maus: Unter „Informationen“ ist vermerkt, in welchem Format die Farbinformationen vorliegen.